Bagaimana cara buat flash banner yang paling mudah? Ramai blogger yang suka exchange banner masing-masing untuk dapatkan link daripada blog orang lain, dan untuk menarik perhatian pelawat untuk klik banner? Ok sebenarnya exchange Flash banner ini antara benda yang sangat penting untuk mendapatkan backlink di samping meningkatkan trafik blog korang.
2. Bila dan siap download, korang masuk ke dalam Photoscape dan Klik Editor
3. Kemudian Pilih Gambar yang korang nak guna di bahagian kiri Photoscape.
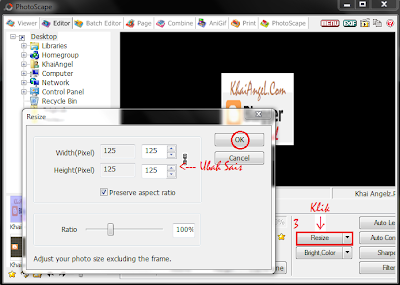
4. Selepas tu korang kena resize gambar korang mengikut sais yang korang nak. Klik pada resize, dan tetapkan size pada bahagian yang di tandakan. Klik ok bila dah siap.
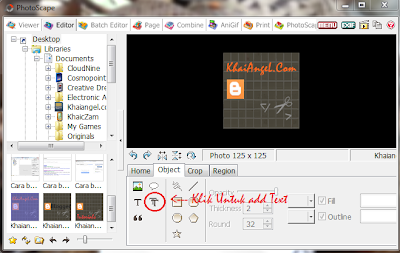
5. Klik pada bahagian yang di tandakan untuk menambah teks.. Dan "Save As" Sebagai Gambar yang pertama.
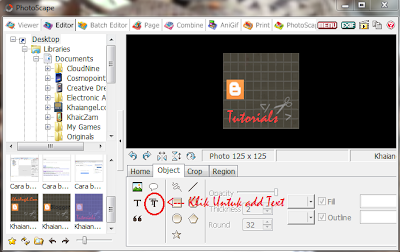
6. Lakukan perkara yang sama untuk membuat gambar yang kedua dan.. "Save As" Sebagai gambar yang ketiga.
7. Untuk menambah gambar seterusnya, perkara yang sama perlu dilakukan, dan "Save As" sebagai gambar yang ketiga.. begitulah seterusnya sekiranya korang ingin menambah lebih banyak gambar.
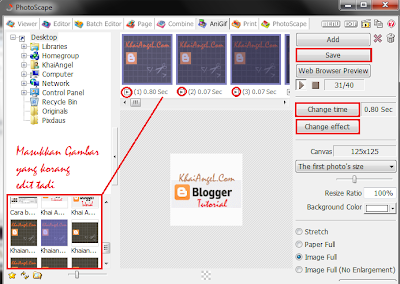
8. Seterusnya, apabila korang dah siap edit gambar. Pilih option AniGif pada Photoscape.
10. OK, Siap bahagian membuat Flash Banner korang. Sekarang pula cara untuk upload gambar flash banner korang. Korang boleh pilih untuk upload gambar korang di photobucket.com ataupun imageshack.us tapi dalam tutorial tambahan di bawah, saya cuma tunjukkan cara upload ke album Google Picasa. Untuk register Picasa Web Album Klik SINI.
11. dalam Picasa Web Album, Korang Klik Picasa Web Album untuk Upload Flash Banner korang tadi.
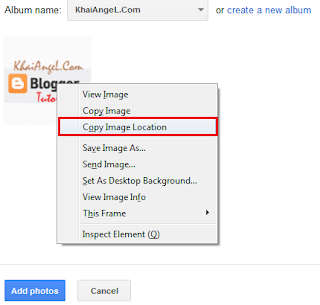
12. Setelah selesai upload. Right Klik pada Flash banner korang dan sellect "Copy Image Location"
13. Ok, lepas dah dapat link untuk Url Flash Banner korang, korang ikut pula langkah ni.
Login ke Dashboard Blog > New Post > HTML
Ataupun
Login ke Dashboard Blog > Layout > Add Gadget > HTML/JavaScript
Kemudian Copy kod dibawah dan paste kedalah HTML korang
<center><a href="URL Blog Korang" target="_blank"><img alt="Photobucket" border="0" src="URL Flash Banner Korang" /></a></center>
Tukarkan bahagian yang bewarna Oren kepada URL Flash banner Korang.
Siap!
Korang boleh tengok hasilnya seperti yang di bawah ni.
Nota : Google - Picasa Web Album merupakan Web Album Default bagi blogspot blogger. Korang boleh menyimpan gambar sehingga penuh 1024Mb ruangan penyimpanan yang diberikan percuma.
Selamat Mencuba dan semoga Berjaya ^^
Senyum :D